用表达式制作点阵Shader【第一季】
众所周知,MAYA的材质系统三头六臂,功能非常灵活和强大。
这里我配合place2dTexture节点,使用表达式创建一个圆点阵列的Shader。
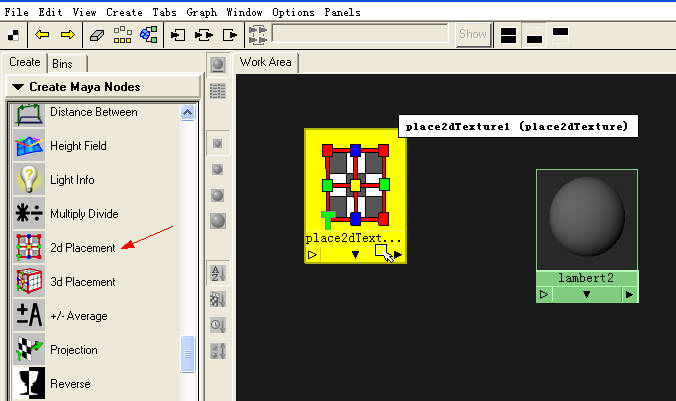
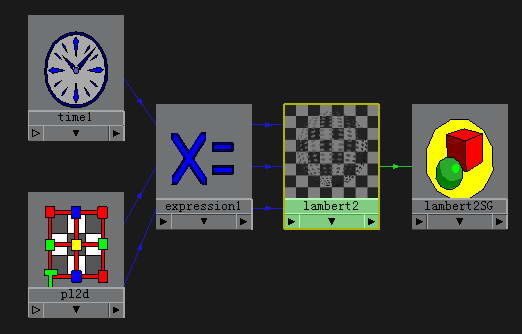
如图1 在Hypershade中创建一个Lambert材质节点(或其他类型如Blinn),一个place2dTexture节点。

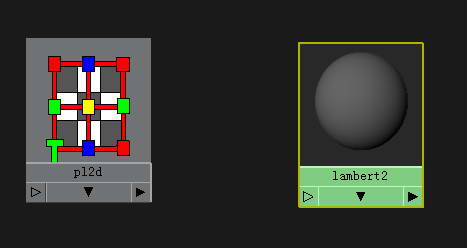
如图2 按住Ctrl,双击节点,为节点重命名。把place2dTexture1节点命名为pl2d,lambert2名称可以不变,如果你想重命名 lambert2,则记得把表达式中使用lambert2的地方替换为你自己的名称。同时注意名称的大小写,因为后面的表达式中要使用名称,而不论MEL 还是表达式(Expression),对字母的大小写都很敏感。

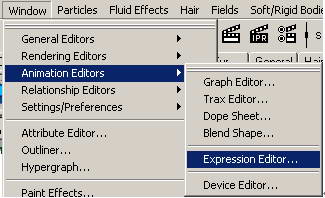
如图3,执行Window | Animation Editor | Expression Editor(窗口 | 动画编辑器 | 表达式编辑器)。

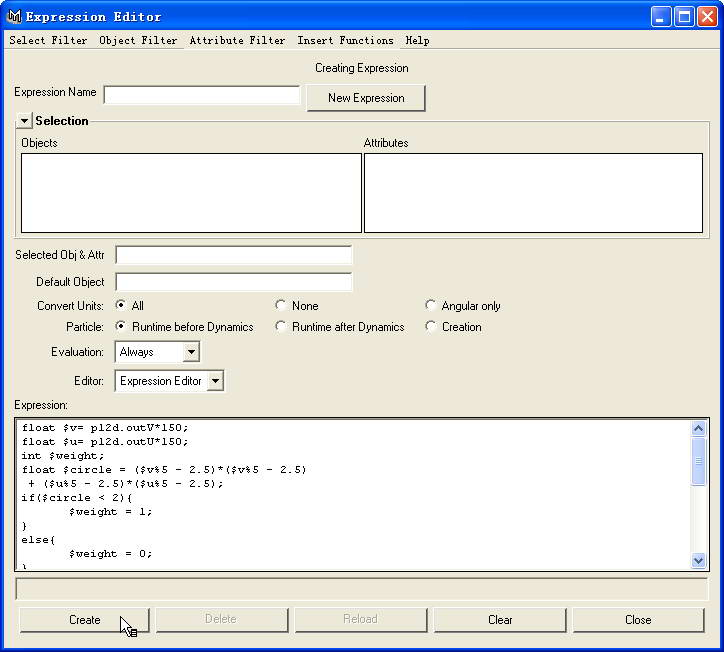
如图4,在Expression Editor(表达式编辑器)中输入表达式(表达式的代码将在后面给出),单击Create即可。

如图5,加入表达式后,材质球已经发生了变化。

如图6,展开材质的上下游节点,可以看到,表达式节点把lambert2和place2dTexture节点连接了起来,

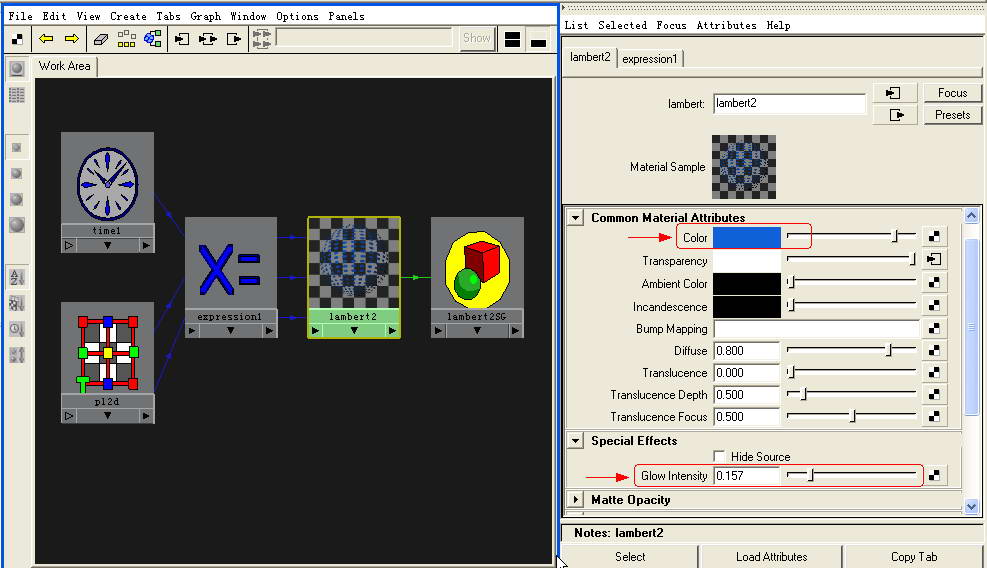
如图7,此时我们可以编辑lambert2,改变它的颜色(Color),并给一定的辉光(Glow Intensity)

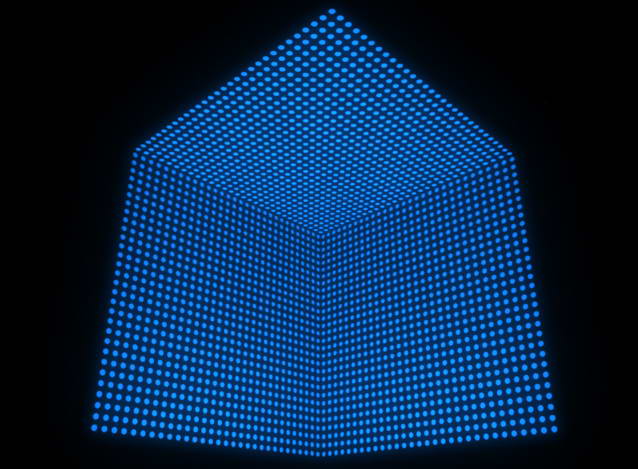
如图8,将lambert2赋予场景中的物体,渲染,可以看到圆点阵列效果了。

//表达式代码
float $v= pl2d.outV*150;
float $u= pl2d.outU*150;
int $weight;
float $circle = ($v%5 – 2.5)*($v%5 – 2.5) + ($u%5 – 2.5)*($u%5 – 2.5);
if($circle < 2){
$weight = 1;
}
else{
$weight = 0;
}
if($weight == 0 ){
//$u = 0;
//$v = 0;
lambert2.transparencyR = 1;
lambert2.transparencyG = 1;
lambert2.transparencyB = 1;
}
else{
lambert2.transparencyR = 0;
lambert2.transparencyG = 0;
lambert2.transparencyB = 0;
}
这里主要使用了place2dTexture节点的outU和outV属性,使用下面的公式来定义了圆形区域:
(U-U0)*(U-U0) + (V-V0)*( V-V0) < R*R
并定义了一个整型的$weight权重变量,圆形内部设$weight为1,圆形外部设$weight为0。最后根据$weight来决定lambert2的透明度(transparency)。
明白了以上表达式的工作原理,我们表达式稍加改进,即可得到圆洞镂空效果。方法很简单,把原来透明的地方变为不透明,原来不透明的地方变为透明。代码如下:
float $v= pl2d.outV*150;
float $u= pl2d.outU*150;
int $weight;
float $circle = ($v%5 - 2.5)*($v%5 - 2.5) + ($u%5 - 2.5)*($u%5 - 2.5);
if($circle < 2){
$weight = 1;
}
else{
$weight = 0;
}
// if($weight == 0 ){ 为圆点阵列Shader
if($weight == 1 ){
//$u = 0;
//$v = 0;
lambert2.transparencyR = 1;
lambert2.transparencyG = 1;
lambert2.transparencyB = 1;
}
else{
lambert2.transparencyR = 0;
lambert2.transparencyG = 0;
lambert2.transparencyB = 0;
}
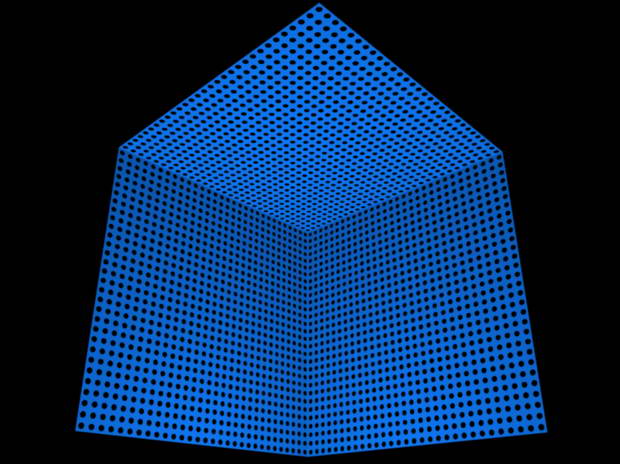
结果如图9.

当然这里例子有些简单,你可以说 使用PS搞一张圆饼的贴图 + RepeatUV 一样可以实现,
更简单的,使用Ramp的Circular Ramp + RepeatUV也可以实现。
不过可以肯定的是,有了place 2DTexture的outU和outV,你几乎可以定义任意自己喜欢的程序纹理,写个五角星, 砖块,大理石,木纹什么的,都不在话下,我上面是把输出连到Transparency上了,你也可以连接到Color,Bump等。方法就这样,能写出什么样的纹理就看个人的图形学积累了。
在【用表达式写Shader第二季】里,笔者会介绍更多的表达式Shader。
http://www.cg-discovery.com/article.asp?id=8
用表达式制作点阵Shader【第一季】
看完不过瘾?点此向作者提问
